Album covers
Cover Types
Basically there are 3 types of album covers: Standard, Long Description and Image Factory.
They mainly differ in lay-out.
The default cover type to be used in your site can be set in Basic settings -> Albums -> III: Album cover layout settings -> Item 4: Cover type.
For individual albums you can set a different cover type on the albums admin page.
You can configure a lot of layout features, like size and position of the cover image, height of the cover, link type from the cover image and much more in Basic settings -> Albums and Basic settings -> Links -> II: Links from standard images -> Item 1: Cover Image.
Columns
If you want to display the covers in multiple columns, you can set the maximum width for a cover in Basic settings -> Albums -> I: Album cover size specifications -> Item 1: Max Cover width. If done so, wppa will compute how many covers will fit on a row.
On responsive themes, this number will be dynamicly adjusted if needed.
If you run on a responsive theme and you want the albums to be displayed in multiple columns, select the album type you want with the addition mcr. Mcr stand for 'Multi Column Responsive'.
If the display consists out of one album cover only, the max coverwidth restriction is ignored, the cover will fill the whole available width on the page (unless your shortcode contains a size="..." specification).
Examples
All examples on this page use 'mcr' cover types.
Exaple #1 Standard mcr:
The cover photo placed at the right hand side, and the sub-album links display set to micro thumbnails, (see Basic settings -> links -> IV: Other links -> Item 12: Album cover subalbums link).
First album
Album # 4
Bogolyubov
This album displays the thumbnails in the alternative size
Exaple #2 Long description mcr:
The cover photo at the left
This album displays the thumbnails in the alternative size
Exaple #3 Image Factory mcr:
The cover photos placed at the top, and the sub-album links display set to A list with (sub)subalbums.
First album
Album # 4
Bogolyubov
This album displays the thumbnails in the alternative size
Displaying single covers
The shortcode:
[wppa type="cover" album="..."] displays the cover of the given album(s). If you want to display one or only a few covers, use this type of shortcode.
If you want to display the covers of all sub-albums of a certain parent album, use the shortcode:
[wppa type="covers" album="..."]
The album specification can be one of the following:
- A positive integer number, being the id of an album
- A $-sign followed by an album name. Note: the name is case sensitive and also language sensitive if you use qTranslate!
- An enumeration and/or range of album numbers. An enumeration is a sequence of numbers seperated by single dots: e.g. 3.7.12.8.24 A range is a number, two dots followed by anothe number: e.g. 3..7 Both methods can be combined: e.g. 3..7.12.56.34..36
This example shows the covers of albums 2, 35 and 50.
[wppa type="cover" album="2.35.50"]
Microscope
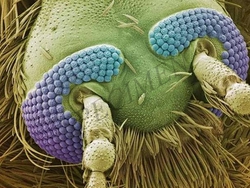
The second example shows the cover of the album with title Microscope.
Note that the display of one cover only uses the whole available width.
[wppa type="cover" album="$Microscope"]
Microscope
The third example shows the covers of the sub-albums of album number 2.
[wppa type="covers" album="2"]