Panorama
Enabling Panaramic images
To enable panoramic photos, tick Basic settings -> Photos -> I: Photo specifications -> Item 3: Enable Panorama and a selectionbox will appear on the photo admin page at every photo that may be a panorama, i.e. the width is at least 2 times the height.
Types of Panoramic images
The following types of Panoramic images is supported:
- 360° spherical images
- Non 360° flat panoramic images
360° spheric images
For this feature the javascript library THREE.js has been embedded into wppa.
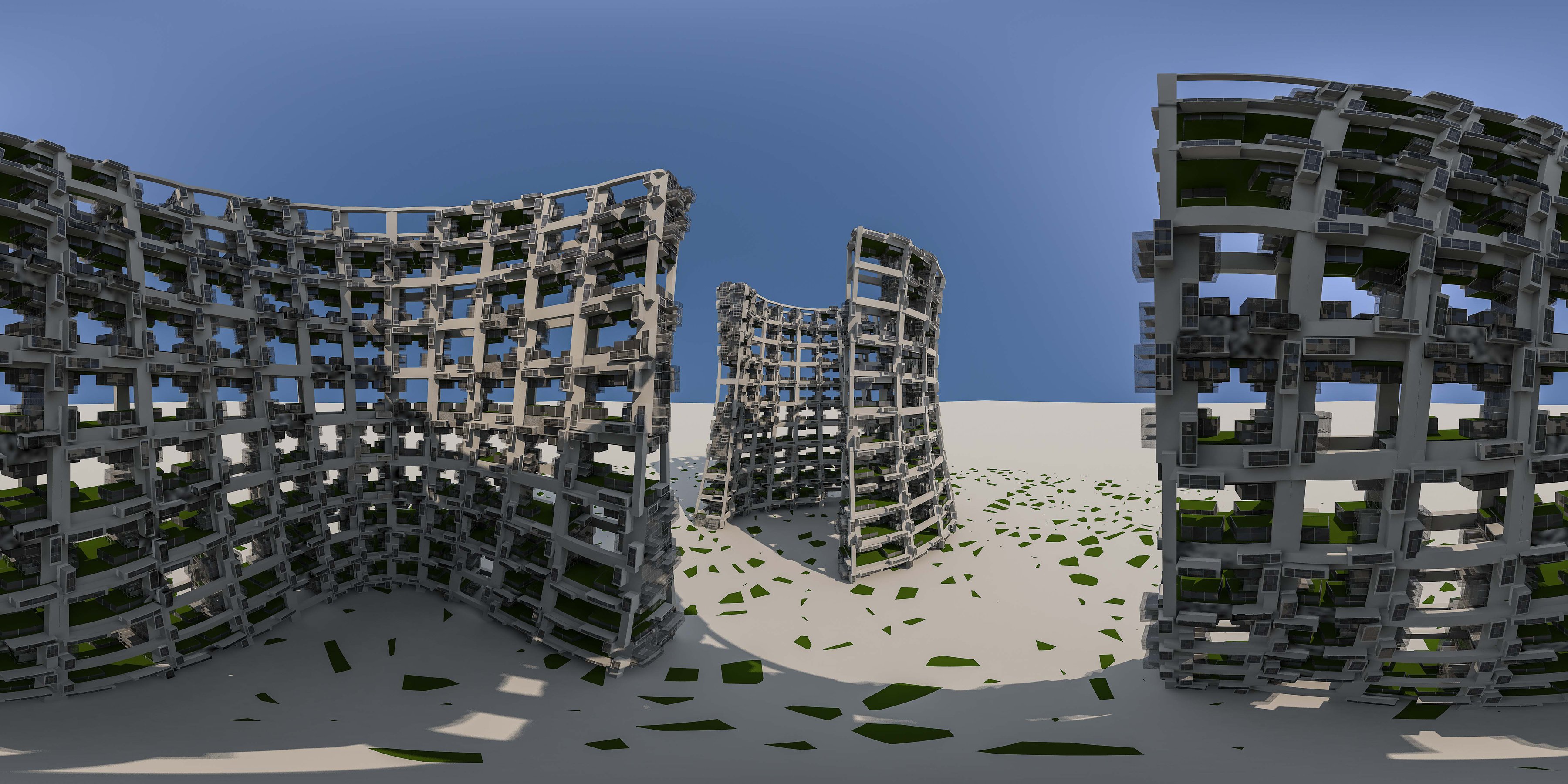
Example 1: A computer generated 3D structure rendered into a 360° spherical image. By Alejandro Giraldez Sanchez.

MOD13_000group--v7-44--colonia--360º
Image by Alejandro Giraldez Sanchez
Example 2: A sample from the THREE.js open source software example application by Emanuele Feronato.

THREE-sample-05
Non 360° flat panoramic images
Example 3: A sample provided by M. Marell, Muziekhuis Lyana

IMG_1216
Lightbox
Click on a thumbnail to open the panorama in lightbox.
Configuration
Basic settings -> Misc -> II: Panorma related settings contains a few configuration settings. You can switch off the control bar and dragging the image. You can also start the display in a panning mode. These settings apply to all panoramic images on the site, however, if you want a single panorama to be displayed different from all the others, you can set these configuraion settings on the fly with inline settings.
Example:
[wppa_set name="wppa_panorama_control" value="none"] [wppa_set name="wppa_panorama_manual" value="none"] [wppa_set name="wppa_panorama_autorun" value="right"] [wppa_set name="wppa_panorama_autorun_speed" value="3"] [wppa type="mphoto" photo="4836"] [wppa_set]

g140b-09a--360º
Image by Alejandro Giraldez Sanchez
Restrictions
The following restrictions apply to the Panoramic images feature:
- Because this feature uses the HTML tag <canvas> it works only on browsers that support HTML-5. This is a permanent restriction.
- As you can see by the shape of the curser when viewing a panorama on a desktop or laptop computer, you can drag the image into any direction; on the flat panorama you can also drag the black rectangle on the preview image. There is no way to drag on a mobile device; this would interfere with the default gesture events. It is still under investigation if there is a way around this restriction.
- This kind of panoramas is implemented for the display of single photo's and lightbox; one can use any of the three 'plain' single photo shortcodes, e.g.:
[wppa type="photo" photo="{photo_id}"]
[wppa type="mphoto" photo="{photo_id}"]
[wppa type="xphoto" photo="{photo_id}"]
Additionally you can link thumbnails to lightbox for fullscreen displays. - Only .jpg files can be used for panoramas that have their width in pixels at least 2 * the height.












