Shortcode Reference
To get familiar with wppa shortcodes: first try the shortcode generator
Gutenberg editor
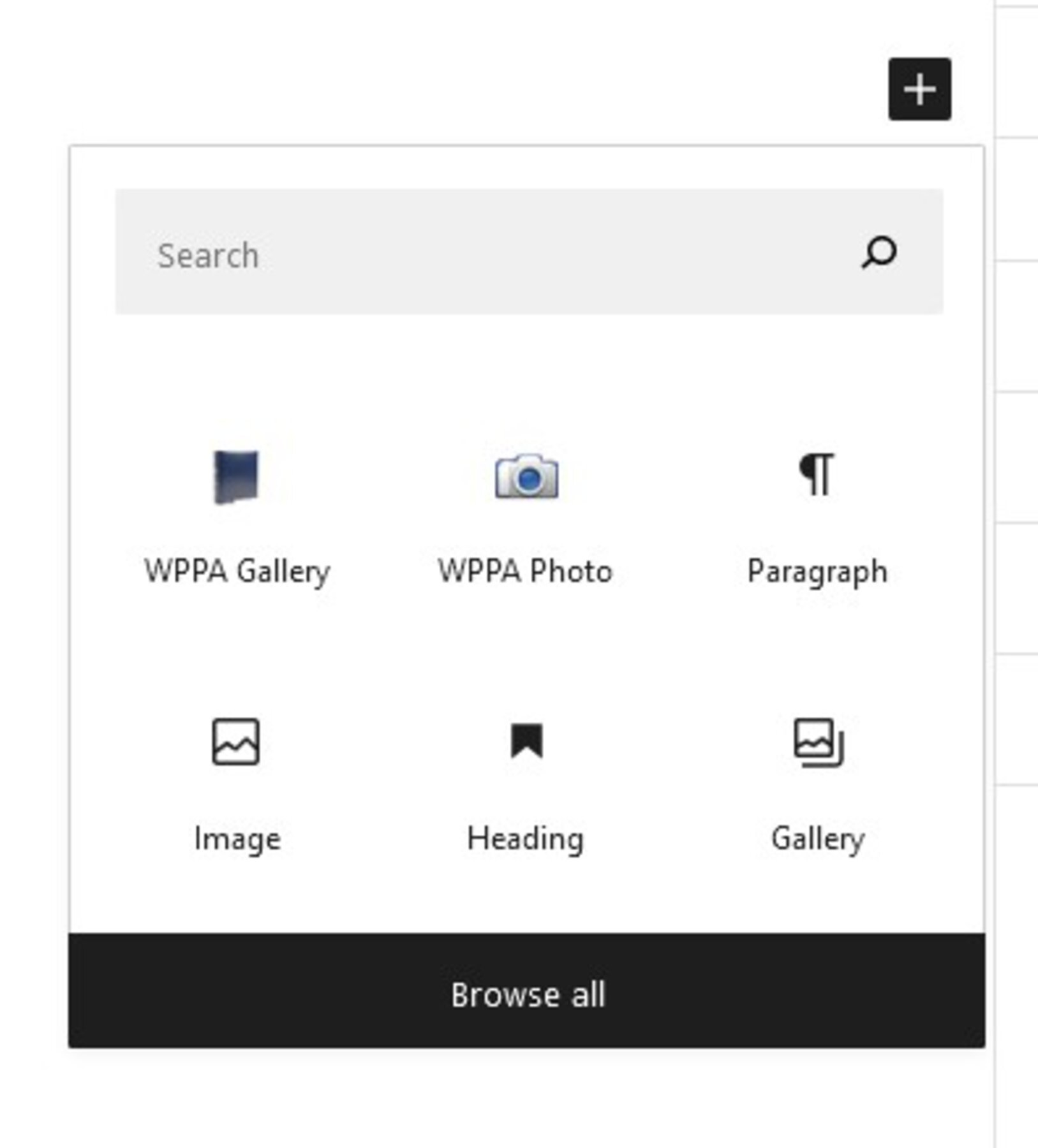
 Shortcode generators in Gutenberg - Block selector |
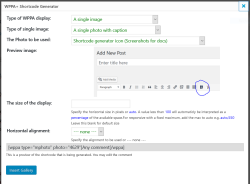
 Shortcode generators in Gutenberg - Gallery shortcode dialog |
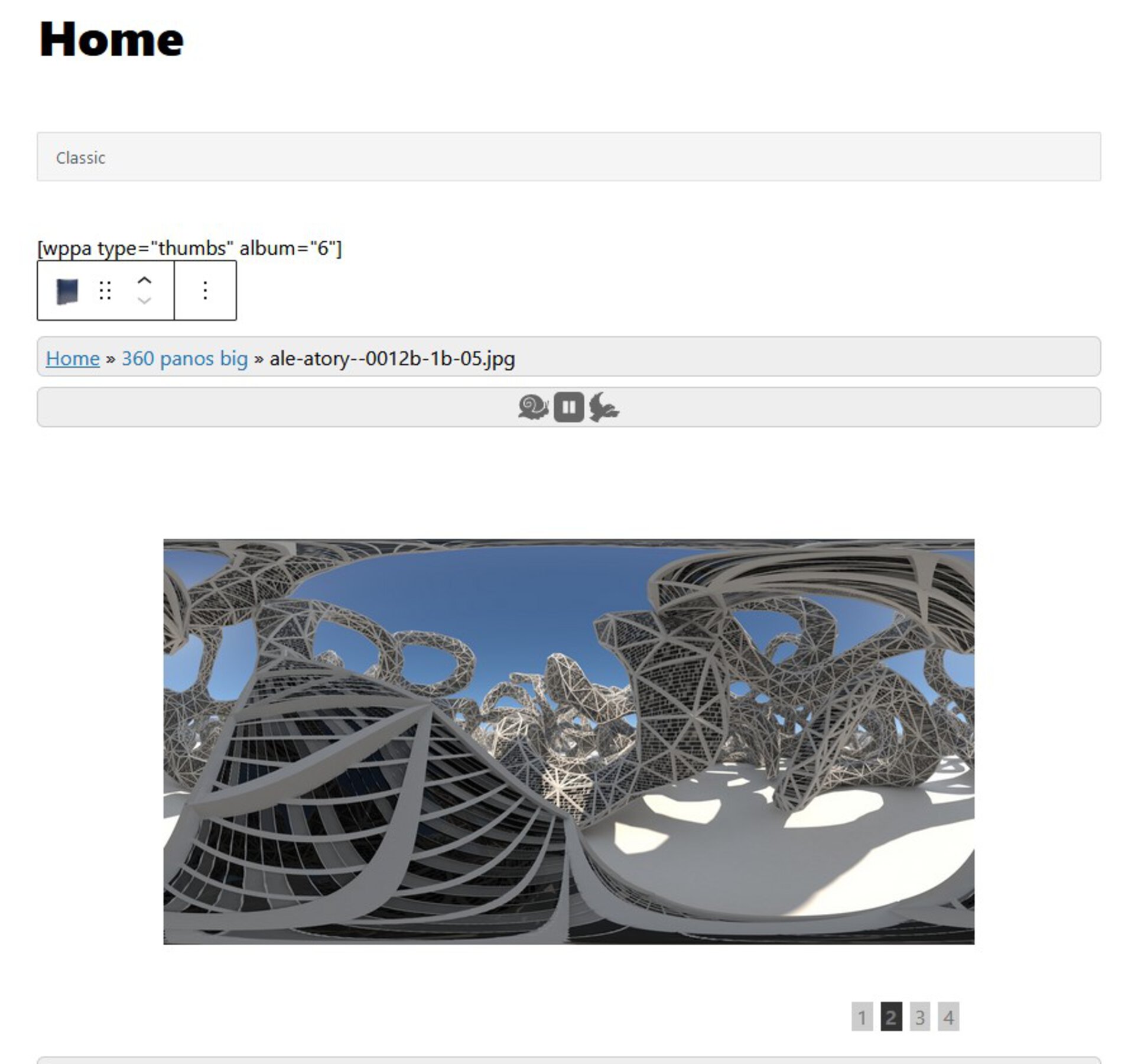
 Shortcode generators in Gutenberg - Preview |
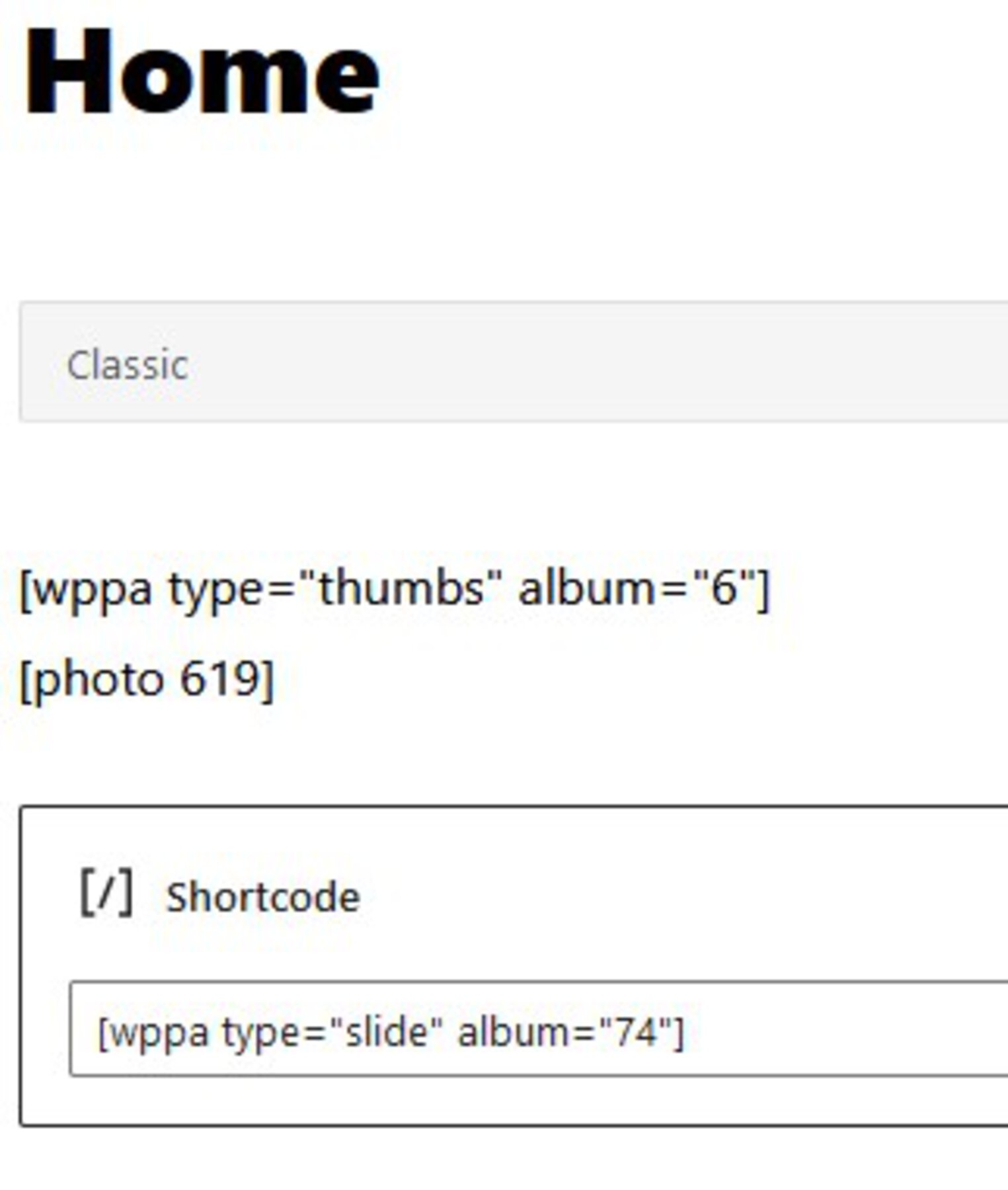
 Shortcode generators in Gutenberg - Final result |
Classic editor

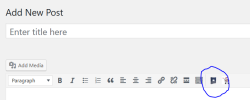
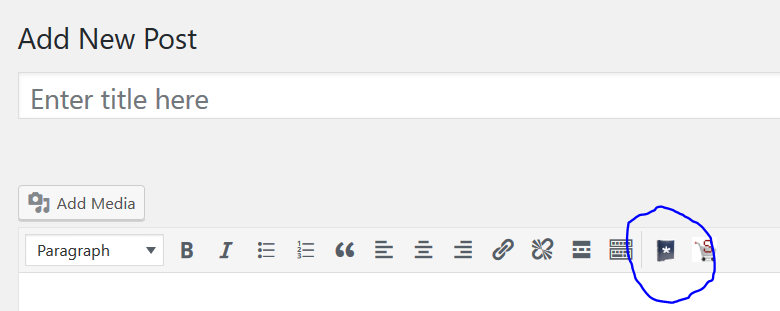
Shortcode generator icon

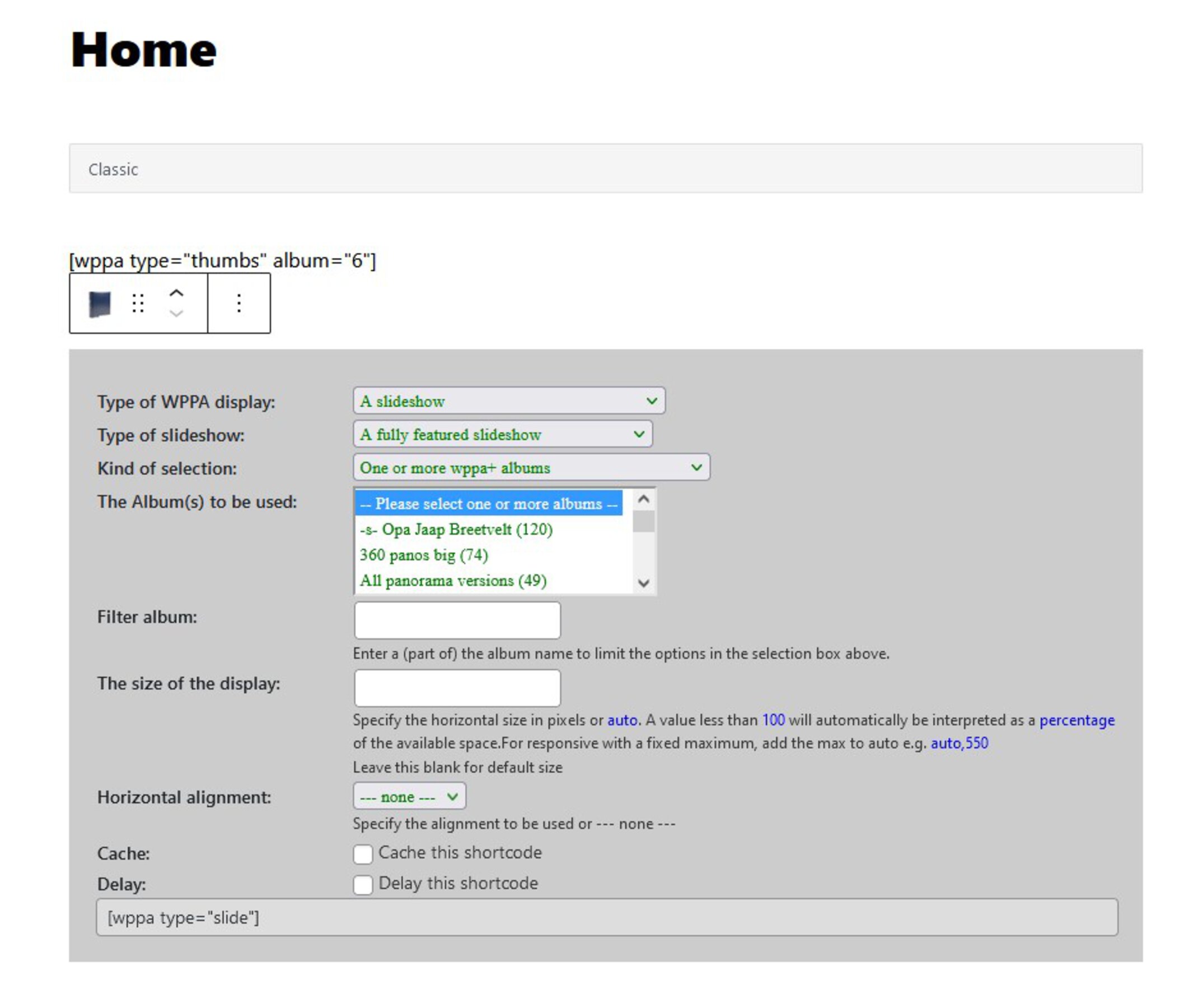
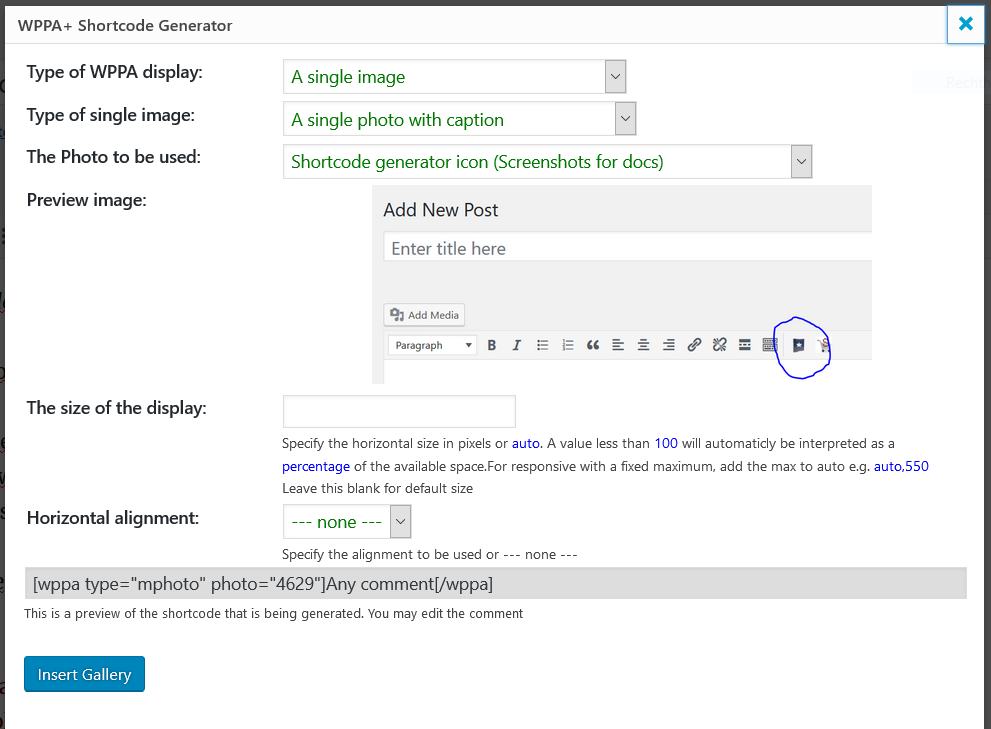
Shortcode generator dialog
Not every possible shortcode option is covered by the shortcode generator. This page documents all available shortcode attributes and options.
The basic shortcode for the insertion of a wppa+ display in a page or post is: [wppa].
The shortcode allows attributes that specify the type of wppa+ display as well as the specification of albums, photos or special selection of photos.
The basic structure is: [wppa attr1="value1" attr2="value2" ...] The sequence order of attributes is irrelevant.
Important note: Make sure you do not accidently create the shortcode by a copy from an example text or an email. The double quotes might be "texturized" i.e. opening and closing quotes in stead of simple double quotes. This will result in unwanted behaviour!
Attributes
| Attrubte | Description | Remarks |
|---|---|---|
| type | The type of the display | Default: generic, see the table of types |
| album | The album spicification | See the table of album specifications |
| photo | The photo specification | See the table of photo specifications |
| size | The width (if not the default) | Examples:size="auto" to make a responsive display with 100% width. This is the defaultsize="450" to get a display of 450 pixels widesize="auto,450" to get a responsive display with a maximum of 450 pixels widesize="0.75" to get a responsive display with a width of 75% of the available width |
| align | The horizontal alignment |
Can be one out of left, center, right. Example: align="center"Note: Omission of this argument is not the same as align="left". align="left" adds 'clear:left;float:left;margin-right:10px;' to the container style. |
| taglist | Tags to use | Used in:type="multitag" taglist="tag1,tag2,tag3..."and type="tagcloud" taglist="tag1,tag2,tag3..." |
| cols | Number of columns |
Used in:type="multitag" cols="3" for 3 columnscols="6,2" for 6 columns on pc and 2 on mobile devices |
| sub | Enable subsearch |
Used in: type="search" sub="1"Equivalent to the corresponding widget option |
| root | Enable rootsearch |
Used in: type="search" root="1"Equivalent to the corresponding widget option |
| calendar | Specify calendar type | Used in:type="calendar" calendar="timestamp"Possible options: 'exifdtm', 'timestamp', 'modified', 'realexifdtm', 'realtimestamp', 'realmodified'. |
| all | Specifies that all days are initially opened | Used in:type="calendar" all="1"Use of this option is strongly discouraged! |
| reverse | Specifies 'last day first' | Used in:type="calendar" reverse="1"
|
| landing | Specifies search landing page | Used in:type="search" landing="1234" |
| admin | Specifies 'admins choice' users | Used in:type="choice" admin="admin,opa-jaap,pietje" |
parent | To indicate a parent album | Used in:type="upload" parent="13"Only album 13 and its (grand)children will be displayed in the upload album selection box, as far as the user has the rights to upload to these albums. Used in: type="acount" parent="13"Prints the total number of (grand)childalbums of album number 13. Used in: type="pcount" parent="13"Prints the total number of photos in all (grand)childalbums of album number 13. Note that the parent album can only be a single album id number. |
Types
| Type | Description | Remarks |
|---|---|---|
| generic | The default shortcode type | This is the default type and generates a generic albums display: a list of album covers that have their parent set to ---none---, or the display as requested by the querystring that calls for the page involved. Example: [wppa type="generic"] |
| landing | Indicates a 'landing' area | Same as generic, except that it only displays that what is requested in the querystring. Typically used on a landing page where the display occurs as a result of links from widgets. Example: [wppa type="landing"] |
| cover | Displays one ore more album covers | The requested display type is the cover of an album. The album must be specified in the album attrubute. |
Example: [wppa type="cover" album="2"] |
||
| album content |
Shows the content of an album |
album and content are aliases. Displays sub-album covers and thumbnail images of photos in the album as specified in the album attribute. If the album contains both photos and sub-albums, the sub-album covers are displayed first. If you want the thumbnails to be shown first, tick the box in Advanced settings -> System -> i -> Item 24: Thumbs first Example: [wppa type="content" album="4"]
|
| thumbs | Shows thumbnails | Displays thumbnail images of photos in the album as specified in the album attribute. |
Example: [wppa type="thumbs" album="4"] |
||
| covers | Shows sub-album covers | Displays sub-album covers in the album as specified in the album attribute. |
Example: [wppa type="covers" album="2"] |
||
| slide | Slideshow | Displays a slideshow of the photos in the album as specified in the album attribute. |
| slideonly | Simple slideshow | A slideshow without supporting boxes. |
| slideonlyf | Simple slideshow with filmstrip | A slideshow with the filmstrip only. |
| filmonly | A slideshow filmstrip only | |
Example: [wppa type="filmonly" album="4"] |
||
| photo | A bare photo | A single photo as specified by the photo attibute. |
| mphoto | A wp-media type like photo | A single photo displayed with the wp caption. |
| xphoto | An extended wp-media type like photo | A single photo displayed with an extended caption. The extension can be: The rating when enabled in II-B7, The share buttons when enabled in II-C1 and/or The commentform when enabled in II-B10 |
| slphoto | Single photo slide | A single photo in the style of a slideshow, but without navigations. |
| The following type specifications produce wppa+ supporting boxes rather than photo displays: | ||
| upload | User upload box | Creates a frontend upload box like the upload widget. An album spec can be given to restrict the uploads to the supplied album(s). If the visitor has no rights to upload here, the box will not be displayed. |
| multitag | Creates a multitag selection box like the tags filter widget. An optional taglist spec can be given to restrict the tags shown, a cols spec to specify the number of columns. Example: [wppa type="multitag" taglist="Bird,Duck,Owl" cols="3"] | |
| tagcloud | Creates a tagcloud box like the tagcloud widget. An optional taglist spec can be given to restrict the tags shown. Example:[wppa type="tagcloud" taglist="Bird,Duck,Owl"] |
|
| superview | Creates a box with content like the superview widget. | |
| search | Creates a box with content like the search widget. Optional arguments: sub="1" to enable subsearch (search from within current results) and root="1" to enable rootsearch (search form current album and its sub albums). To start the search from a certain album root use root="#123", where 123 is the album id. Additionally the shortcode attribute landing="123" can be used to specify a landing page id (123 in this example). |
|
| calendar | Displays a calendar. For more info see the calendar documentation page | |
| Miscellaneous type specifications: | ||
| url | An image url | Returns the url of a specified photo id. Examples:[wppa type="url" photo="4711"]and [wppa type="url" photo="#potd"]Example use in template (php): echo '<img src=".do_shortcode('[wppa type="url" photo="12"]')." />';This is equivalent to echo '<img src=".wppa_get_hires_url(12)." />';but you can use photo="#potd" in the shortcode version.Example use in page content: <img src='[wppa type="url" photo="#potd"]' />In real life: Note the single quotes in the src attribute of img. Another example: <a href='[wppa type="url" photo="12"]' target="_blank" >Nice photo</a>In real life: Nice photo |
acount | Prints the number of albums | Examples:type="acount" album="13" Prints the number of child-albums of album number 13.type="acount" parent="13" Prints the total number of (grand)child-albums of album number 13.Note that album and parent can only be a single album id number here. |
pcount | Prints the number of photos | Examples:type="pcount" album="13" Prints the number of photos in album number 13.type="pcount" parent="13" Prints the total number of photos in all (grand)child-albums of album number 13.Note that album and parent can only be a single album id number here. |
| share | Shows the share box for the page/post | Example:[wppa type="share"] displays:
|
| version | Shows the version of wppa you run | Example:[wppa type="version"] prints: 8.8.03.003 |
| lastupdate | Shows the date of last upload in an album or systemwide when the album spec is omitted | Example:[wppa type="lastupdate" album="66"] prints: 8 février 2018 |
Album specifications
| Album | Description | Remarks |
|---|---|---|
Physical album specifications: |
||
| 13 | Album id | The id of the album to be used for the type of display requested by the type attribute. |
| 2.3.7.10 | Emumeration | An emumeration of album id's like 2.3.7.10 |
| 34..38 | A range | A range like 34..38. Make sure the first number is less than the second number. |
| 2.6.8.19..24.7.58 | A combo | Any combination of enumaration(s) and range(s) |
| $albumname | Album name preceeded by a $ sign | The name of the album to be used for the type of display requested by the type attribute. When using qTranslate make sure the name language matches the page language. This method is discouraged, changing the name of the album will cause the album not being found |
| #last | Last album | The most recently added (youngest) album. |
| #last,0,1 | Last modified | The most recently modified album. This is most likely the album that has the most recently uploaded photo. |
| #last,p,k | Last modified from parent | The k most recently modified albums with parent album p, where p and k are positive integer numbers. These are most likely the albums that have the most recently uploaded photos. Parent p may also be an album name preceded by a $ sign. |
| #cat,cat1,cat2,cat3 | Categories AND | A list of physical albums that have the categories cat1 and cat2 and cat3. Can be used to display album covers or photos in any display type. |
| #cat,cat1;cat2;cat3 | Categories OR | A list of physical albums that have the categories cat1 or cat2 or cat3. Can be used to display album covers or photos in any display type. |
Virtual album specifications: |
||
| #topten[,n[,m[,medals]]] |
A virtual album containing the highest rated photos. May optionally include albumnumber (n, 0 for systemwide) and number of photos(m), use 0 for the default as defined in the Settings admin page; add 3rd attribute medals to display only top photos with medals. You can select the way the top photos are defined - by mean rating, rating count or view count - in Basic settings -> Rating -> I -> Item 32: Top criterium. |
|
Example: [wppa type="thumbs" album="#topten,0,4,medals"] |
||
| #lasten[,n[,m]] | Recent | A virtual album containing the most recently uploaded photos. May optionally include albumnumber (n, 0 for systemwide) and number of photos(m) if not the default as defined in the Settings admin page. |
| #comten[,n[,m]] | Commented | A virtual album containing the most recently commented photos. May optionally include albumnumber (n, 0 for systemwide) and number of photos(m) if not the default as defined in the Settings admin page. |
| #featen[,n[,m]] | Featured | A virtual album containing a random choice of featured photos. May optionally include albumnumber (n, 0 for systemwide) and number of photos(m) if not the default as defined in the Settings admin page. |
| #tags,tag1,tag2,tagn | Tagged AND | A virtual album containing photos that are tagged with tag1 and tag2 and tagn. |
| #tags,tag1;tag2;tagn | Tagged OR | A virtual album containing photos that are tagged with tag1 or tag2 or tagn. |
| #all | All | A virtual album containing all photos in the system. |
| #related[,tags|,desc[,nn]] |
A virtual album containing photos that are related to the content of the page/post. Specification: tags (default) or desc, and optional maximum number of photos to find ( nn ). If tags is specified, wppa+ searches photos that have tag(s) equal to word(s) in the text of the page/post. If desc is specified, the description of the photos is searched for words matching words in the page/post. |
|
Example: [wppa type="thumbs" album="#related,tags,3"]Example: [wppa type="thumbs" album="#related,desc,6"] |
||
| #owner,username[,parent] |
A virtual album containing all albums owned by username. If parent is specified, only the sub-albums of that parent will be selected, if parent is omitted, only top-level albums owned by username. This shortcode may show album covers (type="cover") or photos (type="album"). If username is #me, the currently logged in user is assumed. Parent album may also be an album name preceeded by a $ sign or an enumeration of album numbers (e.g. 3.5.7..11). |
|
Example: [wppa type="cover" album="#owner,#me,$Members"]Aucun album trouvé correspondant à vos critères de recherche. |
||
| #upldr,username[,parent] |
A virtual album containing all photos uploaded by username. If parent is specified, only the photos uploaded by the user out of the parent albums(s) and their sub-albums are shown. If username is #me, the currently logged in user is assumed. Parent album may also be an album name preceeded by a $ sign or an enumeration of album numbers (e.g. 3.5.7..11). |
|
Example: [wppa type="thumbs" album="#upldr,kimmy"] |
||
Photo specifications
| Photo | Description | Remarks |
|---|---|---|
| 4711 | A number | The id of the photo to be displayed |
| $photoname | The photo name preceeded by a $ sign | The name of the photo to be displayed. When using qTranslate make sure the name language matches the page language. |
| #last | Last photo | The most recently added photo |
| #potd | Photo of the day | The photo of the day as defined by the settings on the Photo ALbums -> Photo of the day admin page |
Remark: If the type of display is set to a slideshow type, you can supply both an album and a photo. In this case the slideshow will start at the specified photo. The photo must be in the album, and the slideshow should be set to start still at first for this to have effect.