Regular search with extended features
The regular search photos has a few extensions.
- You can add a category slectionbox. When included, the search dialog shows a selectionbox with all album categories that exist in the system. When a visitor selects a category, only photos will be found that reside in albums with the selected category. If album search is also active, only albums with the selected category are found.
- You can add up to 3 selectionboxes with a set of pre-defind search tokens. This makes it easy for the visitor to make a selection based on one or more pre-defined existing choices.
An example:
The next search box makes it simple to select a flower, a cat or a bird that matches one of the colors in the list.
Note that the selected words act exactly like normal search tokens. If you want a bird that is red as well as white, you can select one of the wanted colors in de listbox and enter the other wanted color in the reguar search box.
You will see that, when a result is found, the selecionbox re-appears above the results. To do this, make sure the landing page is set to the current page, either global to the system in Basic settings -> Search -> I -> Item 1: Search landing page, or as shortcode attribute:
[wppa type="search" landing="5652"]
Because you want the landing page as the second wppa shortcode on the page (i.e. below the searchbar shortcode), you will have to set the landing occurrance to two, also in Basic settings -> Search -> I -> Item 1: Search landing page, or, in this particular case on this very documentation page with an inline setting:
[wppa_set name="wppa_search_oc" value="2"] before the actual searchbox shortcode.
For more information on inline settings see this ducumentation page
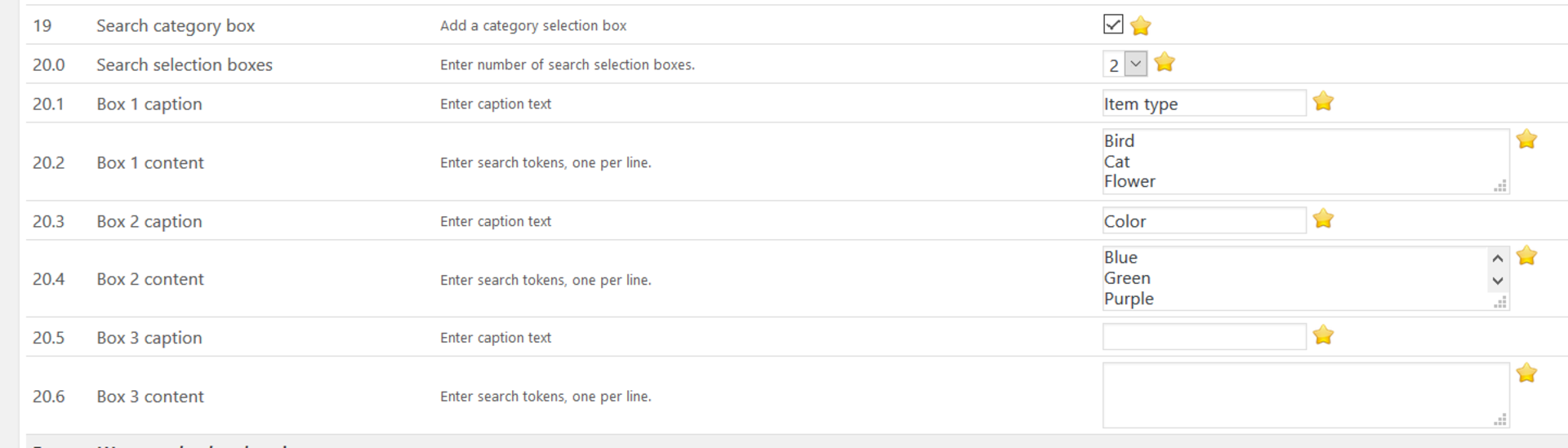
The configuration of the search-selection boxes is in Basic settings -> Search -> I

The configuration of the search selection boxes
Search dialog related styles
Unfortunately most themes handle the styles of an text input field completely different as the syles for selectionboxes. This means that you should add some custom css in the wp customizer to get the selection boxes aligned with the search text input field. Examples for a few themes follow:
TwentySeventeen
/* Size search selection boxes */
.wppa-searchselbox {
padding: 0.57em 0.4375em;
background-color:#f7f7f7;
border:none;
line-height:normal;
}
/* Position search box */
.wppa-search label {
margin:0 !important;
}
TwentySixteen
/* Size search selection boxes */
.wppa-searchselbox {
padding: 0.57em 0.4375em;
background-color:#f7f7f7;
border:none;
line-height:normal;
border-radius: 2px 0 0 2px;
}
TwentyFifteen
/* Size search selection boxes */
.wppa-searchselbox {
padding: 0.5278em;
background-color:#f7f7f7;
border:none;
line-height:normal;
}
TwentyFourteen
/* Size search selection boxes */
.wppa-searchselbox {
padding: 8px 10px 7px;
background-color:#f7f7f7;
border:none;
line-height:normal;
}
TwentyThirteen
/* Size search selection boxes */
.wppa-searchselbox {
border: 2px solid #d4d0ba;
font-family: inherit;
padding: 4px;
line-height:normal;
color: #141412;
}
Suffusion
/* Search selection boxes */
.wppa-searchselbox {
margin-top:4px !important;
padding: 4px 7px 1px 5px !important;
}
If you did not modify searchform.php you will need to add on the page:
<script type="text/javascript">jQuery('.searchfield').removeAttr('onblur').val('');</script>
This prevents the word 'Search' from coming back in case you do not want to add a 'manual' search token.
It is better to change in searchform.php:
value="<?php _e('Search','suffusion');?>"
onfocus="if (this.value == '<?php _e("Search","suffusion");?>') {this.value = '';}"
onblur="if (this.value == '') {this.value = '<?php _e("Search","suffusion");?>';}"
into:
placeholder="<?php esc_attr( _e('Search','suffusion') ); ?>"