Portfolio
This page demonstrates the use of WPPA+ to implement a portfolio. You can use it to show products, introduce people or anything else.
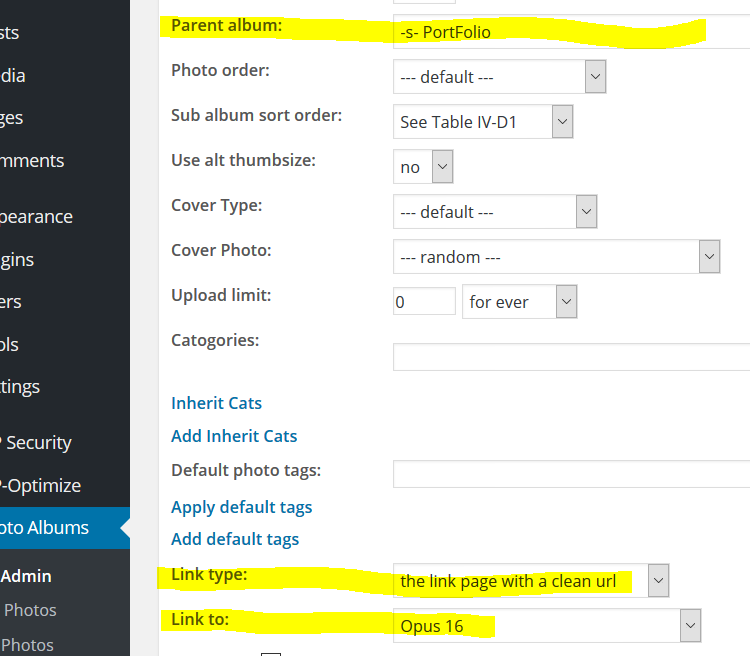
Here we use a parent album that has only sub-albums as its content. The parent album is album #45, its name doesn't matter - in this example it is 'PortFolio' - and its parent is set to --- separate ---. This makes sure this album does not show up in the 'Generic Photo album' display.
The WPPA+ invocation looks like this:
[wppa type="album" album="45"]
Opus 16
A house organ especially built for a professional organist for his dayly practise.
Album id = 46
Opus 25
One manual keyboard only, no pedal keyboard.
Album id = 48
Opus 32
The corresponding portfolio page contains an album.
Normally you would see a breadcrumb navigation bar - as its checkbox is checked in this site - but i removed it with the following script:
<script type="text/javascript">
jQuery('#wppa-bc-1').html('');
jQuery('#wppa-bc-1').css('visibility', 'hidden');
</script>
A different method can be using inline settings
The sub-albums (named Opus 16, Opus 20 and Opus 25) all have only one photo in them. As long as this number is less than or equal to the Photo Albums -> Settings -> Photocount treshold value, you will NOT see a 'Vieuw .. photos' link or a 'Slideshow' link, but you will have an album cover photo.

If you want text between the 'album covers' you can insert them one by one like the following:
[wppa type="cover" album="46"]
Opus 16
A house organ especially built for a professional organist for his dayly practise.
Album id = 46
Note that we use type="cover" as opposed to type="album" because it is a single album whereof we want to see the cover.
Its parent is set to ---separate---, and the Link to a page called Opus 31.
Click on 'Opus 16' or its coverphoto to learn more.
You may also want to see what's in portfolio page 'Opus 32'.




